
6月の最後の週末とあるタイミングでジョルジョ・デ・キリコ(デキリコ展)に行くことに。。。
美術館は何度か行ったことはありますが。。。
特に美術系を勉強したとかではありませんので見方などもあまり分からず。。。到着

謎のマネキンの絵に赤というか朱色というかオレンジというかのポスターがインパクト大!

とりあえず中に入り、入れる時間10:00-を待ちました(現時点9:45-ほど)

東京都美術館では他の展示会???もいくつかやっていました
時間少し前になり、入場の列ができたので並びます

ジョルジョ・デ・キリコとは
わたしも特にジョルジョ・デ・キリコさんを知らなかったので。。。分からない方は下からどうぞ♪
見どころ
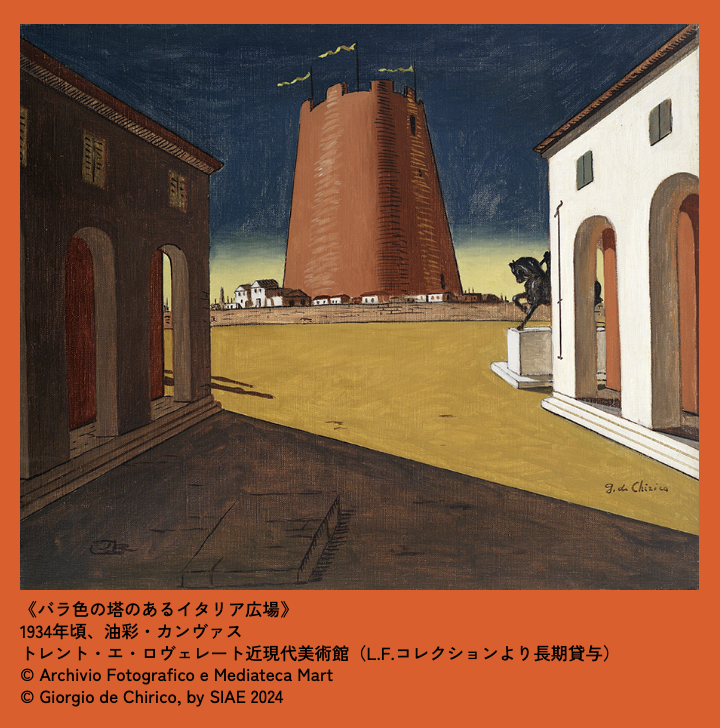
展示作品

一通り見終わり。。。ほ〜〜!へ〜〜!みたいな感じでした
今回は私が通ってる?(オンラインですが。。。)のデザインスクールのお勉強会も含めてでしたので。。。
お勉強会の会場へ
サナータナデザインスクール
サナータナデザインスクール
https://www.instagram.com/sanatana_school

サナータナ先生✖️佐藤先生✖️valloonのコラボ企画で美術が分からない人にも分かるデキリコ展攻略?
前半は佐藤先生による美術の説明とデキリコの説明との講義でした
すごく分かりやすく色々な説明してくれてもう一度デキリコ展攻略しに行きたくなりました
後半は参加者がグループに分かれて、何枚かの展示作品についてディスカッションして発表会をするといった感じでした
こういった参加は初めてでしたが。。。とても勉強になりました
ちなみにわたしが選んだ作品

一緒のテーブルになった皆様には本当に感謝でした♪
様々な年齢、様々な職種の方で色々な見方や感じ方を共有できてとても勉強になり、刺激にもなりました
そして、あの場にいた皆様にも感謝です♡
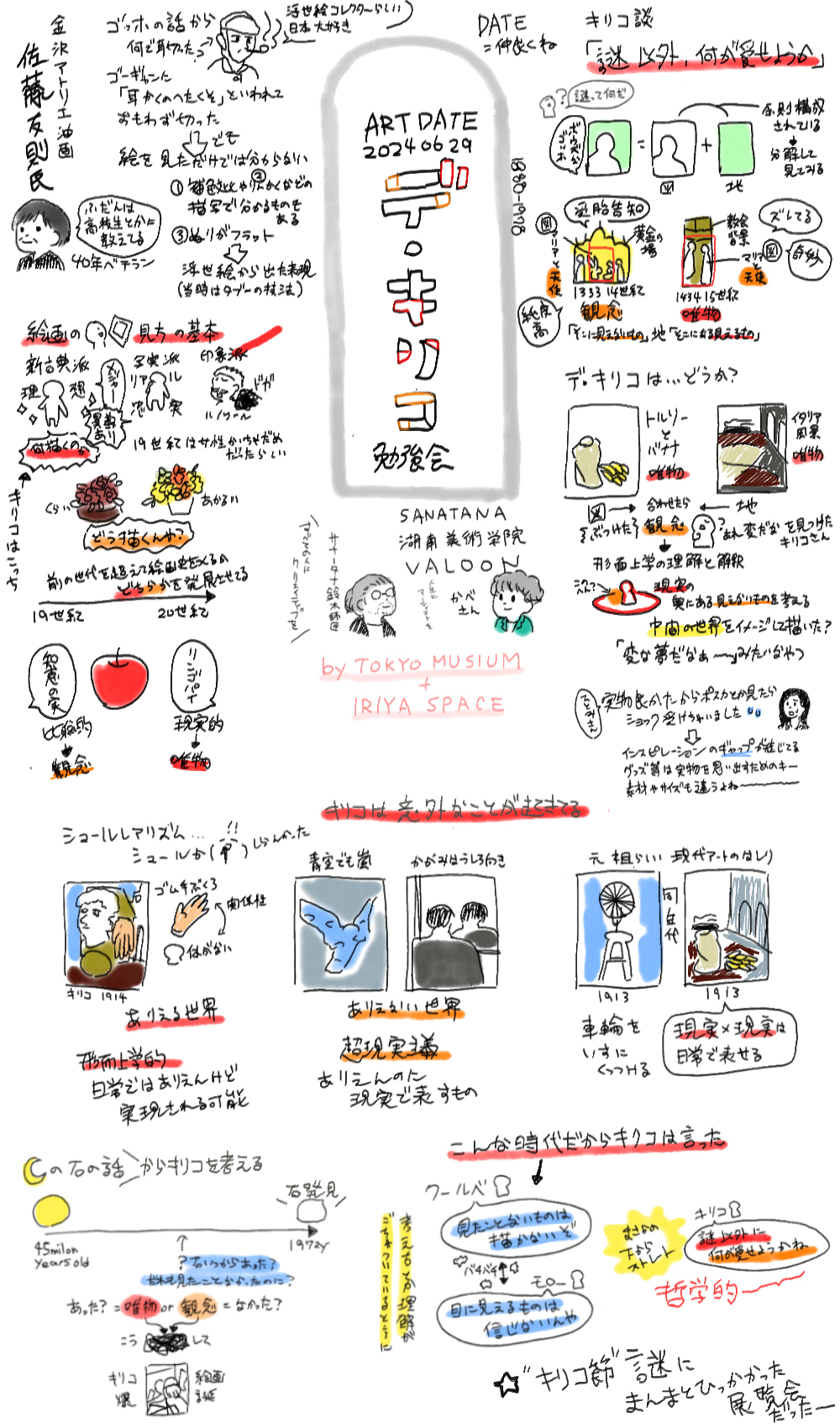
千歳さん
グループでも一緒だった千歳さんがお勉強会を可愛いイラストにしてくれてます♪

佐藤友則先生
美術やアートを学びたい方は〜月3000円です

valloon
展示やイベントを随時行っています
https://www.instagram.com/valloonstudio_shibuya
グッズのオンラインショップ
音声ガイド
今回は音声ガイド使用しませんでしたが、もう一度行く時には使ってみようかなと思ってます
動画
スペシャル
まとめ
有意義な1日になりました
アートに触れて、そして共通の仲間と時間を共有して、美術も小さい頃成績は悪くはなかったけど。。。きちんと勉強したことはほぼなかったので。。。
2024年4月27日[土]~8月29日[木]やっているのでもう一度足を運んでみようかと思います
