

GoogleMapをレスポンシブにする方法はないのかな?



あるよ!では見てみよう♪
Googleマップを埋め込む
はじめにGoogleマップをサイトに埋め込みむ方法を確認しましょう!
Googleマップにアクセスします
https://www.google.co.jp/maps/


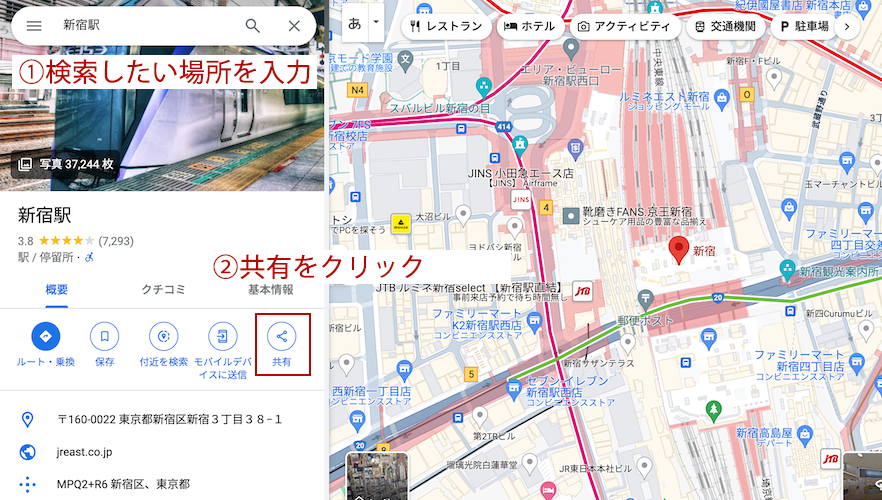
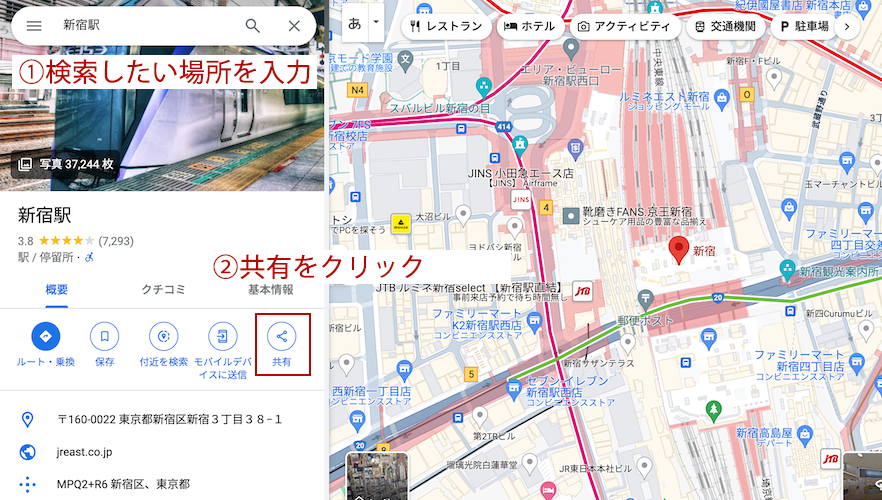
画面左にある検索ボックスで表示したい場所を検索します。今回は新宿駅にしました。
そして同じく左のメニューにある「共有」をクリックします


こんな感じのポップアップが出てきますので、「地図を埋め込む」をクリックし、表示が変わりiframeのタグが出てきたらコピーします
iframeのサイズを大・中・小やカスタムサイズから選べますが、今回はサイズはCSSで指定しますので特に何も指定しません
そして、表示したいところにiframeタグを貼り付けると下のように表示されます。簡単ですね。
Googleマップをレスポンシブに対応させる
See the Pen googlmap by ちいうさ (@zqnixpal-the-looper) on CodePen.
4行目
親要素gmapの高さは「height」ではなく「padding-bottom」で、かつ%で指定します。%指定なので横幅に応じて可変になります。「padding-top」でも可
なんで56.25%なのかというのは、アスペクト比16:9にしているためです。
9/16*100=56.25
4:3の場合は75%。
3/4*100=75
今回はGoogleマップなので本当はアスペクト比は気にせず任意の%で大丈夫ですが、Youtubeの埋め込みでアスペクト比が活きてきます
せっかくなので上記の%は覚えてしまいましょう
5行目
「position: relative;」にします
このあと出てくる子要素のiframeを「position: absolute;」にするので位置の基準にするためです
8行目
iframeは「position: absolute;」にします
9、10行目
位置の基準を左上にします
11.12行目
親要素の縦横幅100%にしています
まとめ
今回のポイントはiframeを「position: absolute;」にして「height: 100%;」で高さを指定しているところで
Youtubeも埋め込みタグを貼り付けたらあとは同じ要領なのでお試しください



埋め込み系は同じやり方なんだね♪



これからも色々教えるよ!
