

セクション間の仕切りをおしゃれな感じにしたいのだけど〜良い方法あるかな?



あるよ!では見てみよう♪
Webサイトのデザインにおいて、セクション間のデザインは意外と見落とされがちです
ここにひと工夫加えるだけで全体の印象が大きく変わります
今回はセクション間をおしゃれにするために、斜めのラインや模様を取り入れると一気に印象が変わります
複雑な図形やSVGを使って実装できますが、一からコーディングするとなるとなかなか手間がかかりますので
そこであらかじめ用意されているWebサイトを使って、自分だけのオリジナルデザインを作成してみてください
セクション間にひと工夫加えるだけで、Webサイトの全体の印象が一気におしゃれになりますよ♪
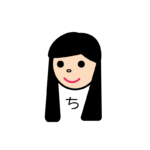
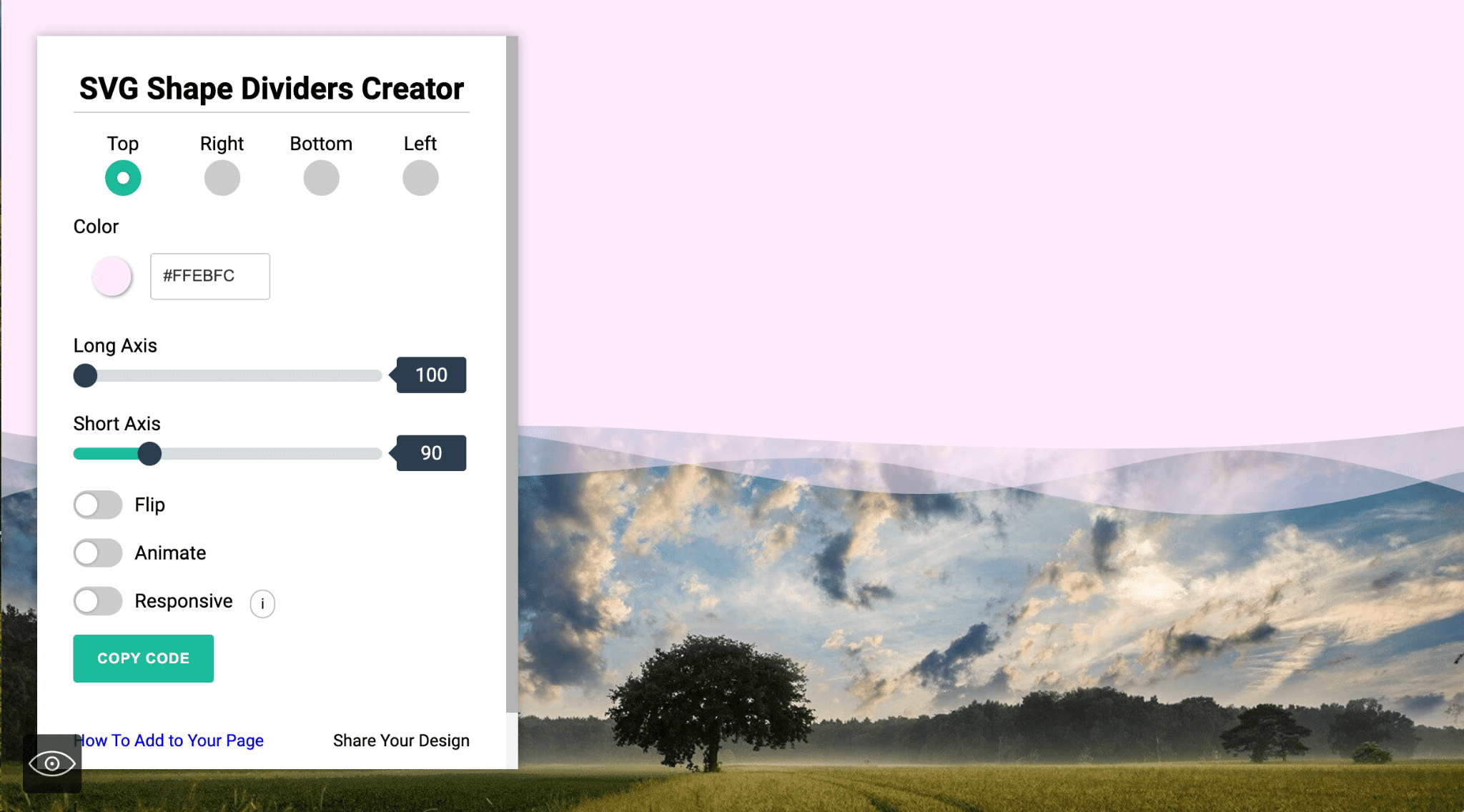
SVG Shape Dividers Creator


英語サイトですが直感的に使用でき簡単です
画面右側にマウスカーソルを持っていくとリストが表示され、様々な種類のシェイプを選ぶことができます(一部有料)
Top~Leftでシェイプの向きが選択できます
アニメーションやレスポンシブをチェックしてそれぞれ設定し終えたら、「COPY CODE」ボタンを押すとCSSをコピーできます
See the Pen Untitled by ちいうさ (@zqnixpal-the-looper) on CodePen.
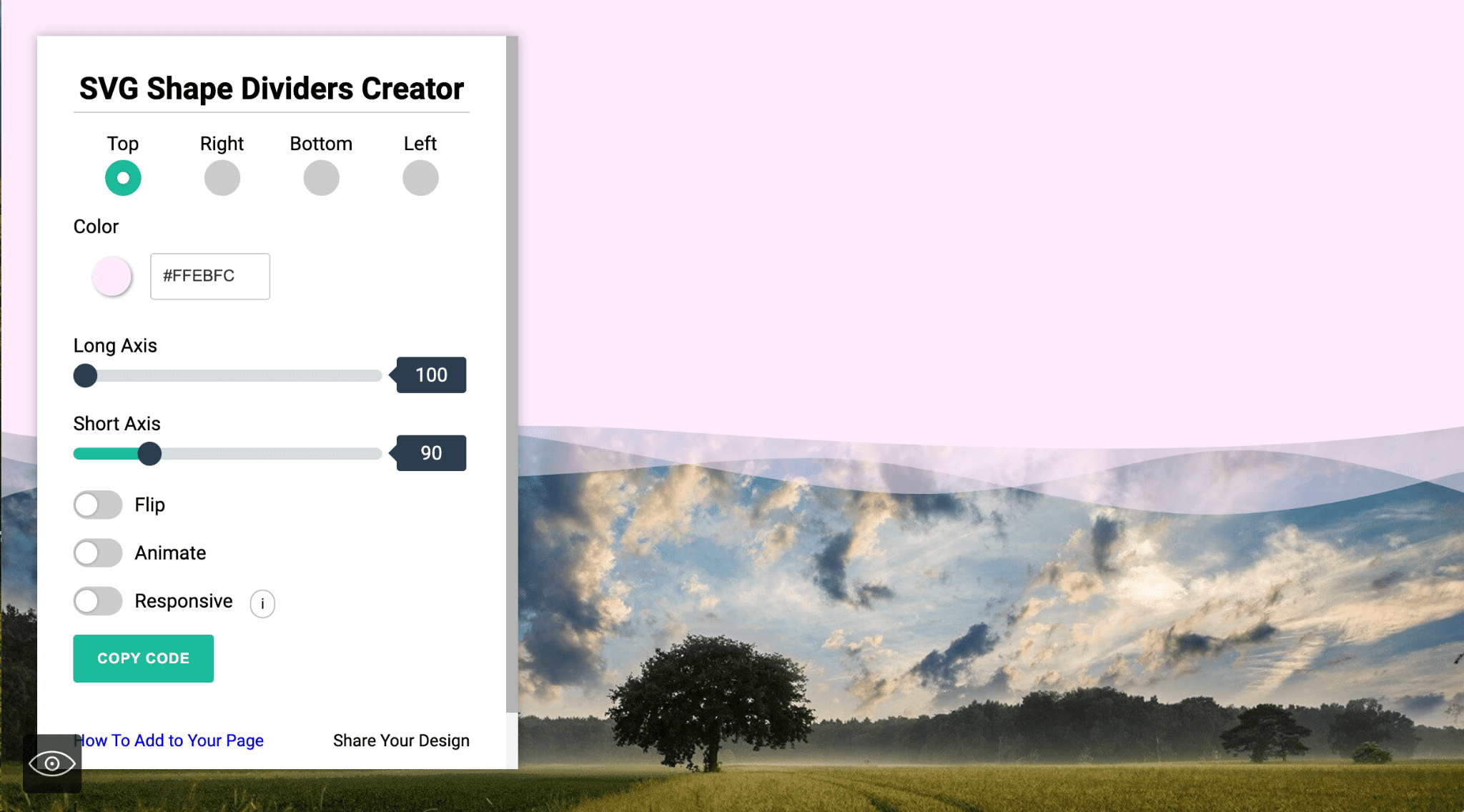
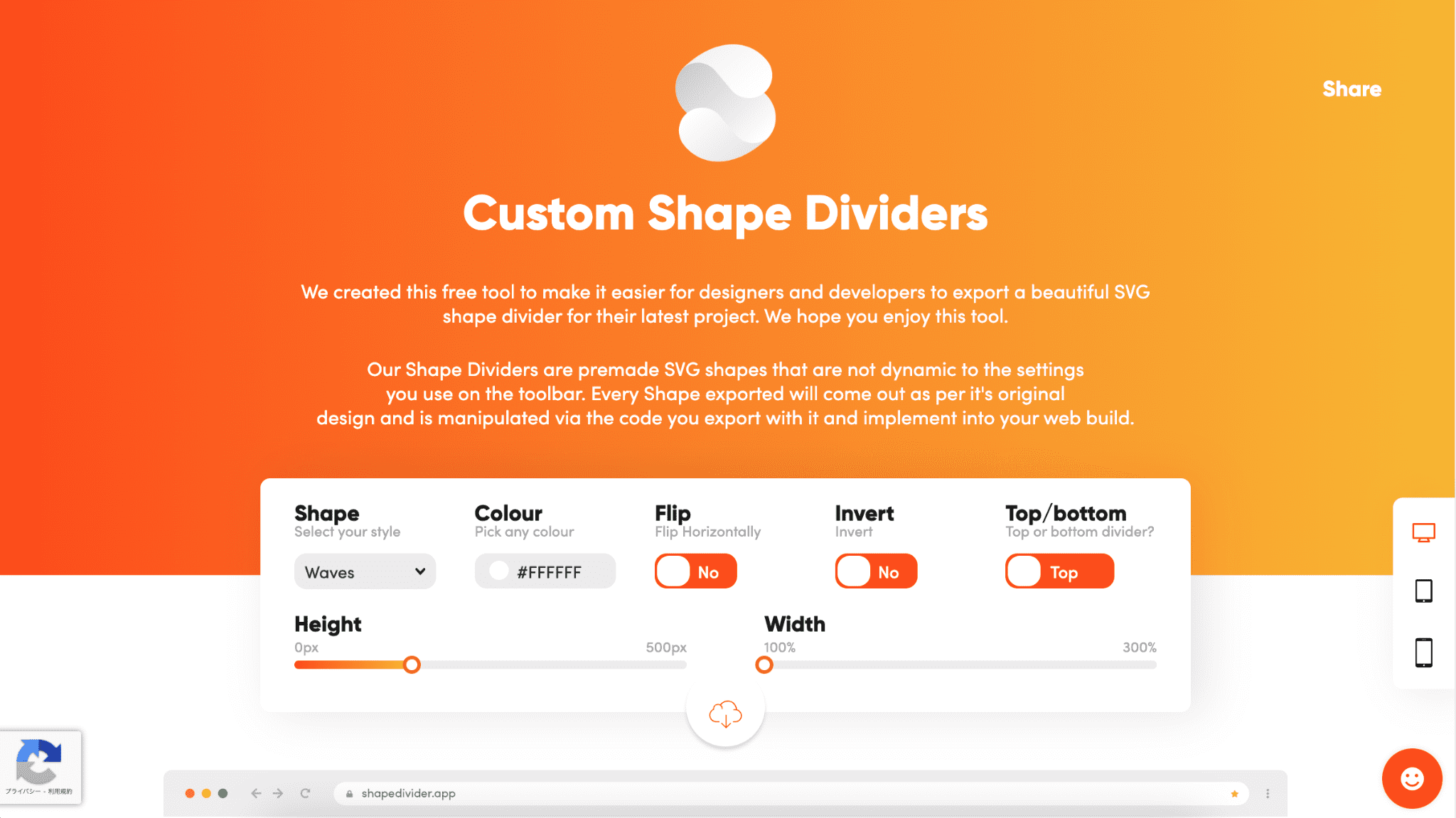
Shape Divider App


プルダウンメニューでどのようなシェイプを作りたいかを選択し、カラーを選び
Flipは左右反転の有無
Invertは上下反転の有無
Top/bottomは上向きに使用するのか下向きに使用するのか
Width/Heightはシェイプの横幅と縦幅を選択
右のボタンをクリックするだけでスマホ・タブレットでの見た目の確認ができます
雲のマークを押して書き出しできます
See the Pen Untitled by ちいうさ (@zqnixpal-the-looper) on CodePen.
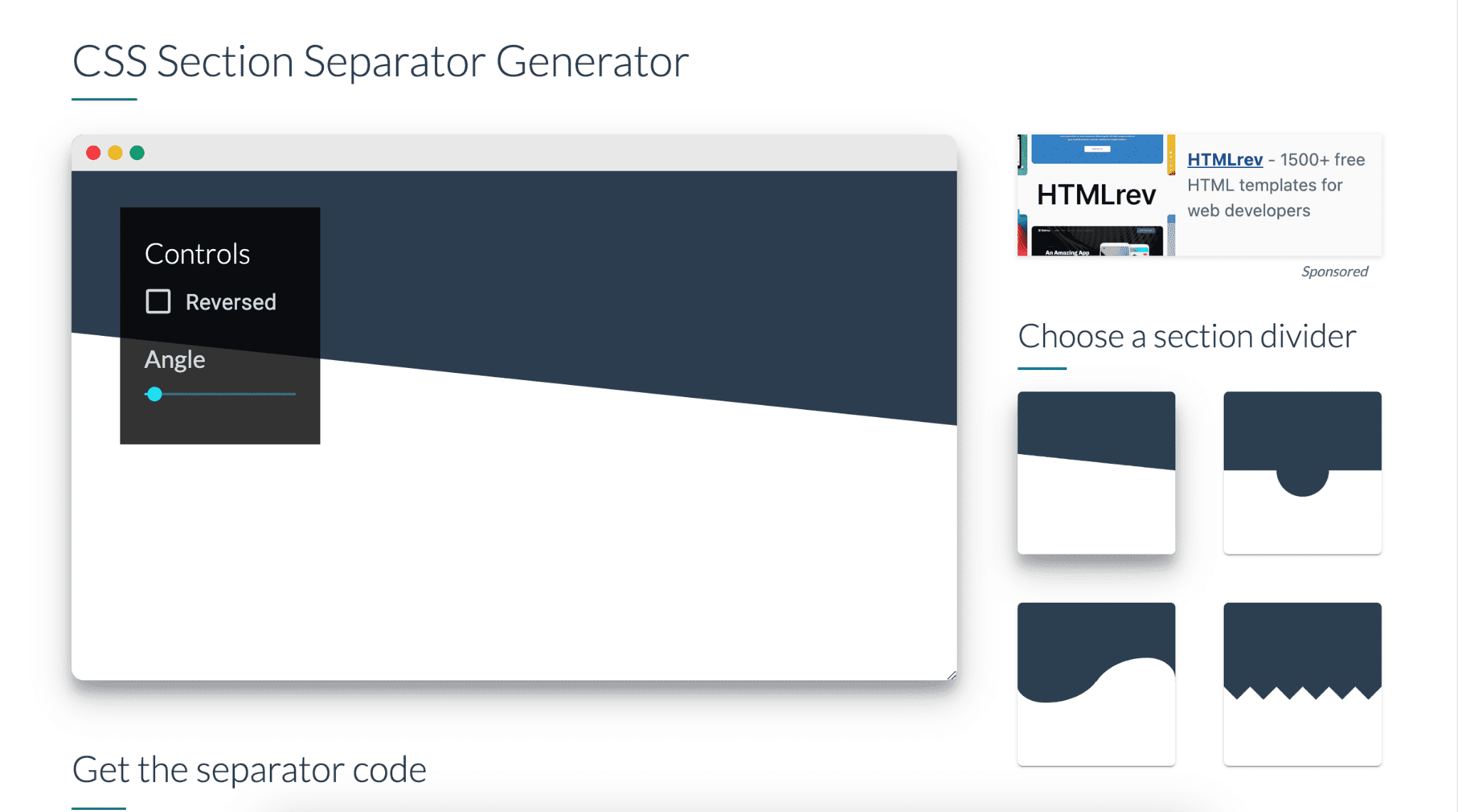
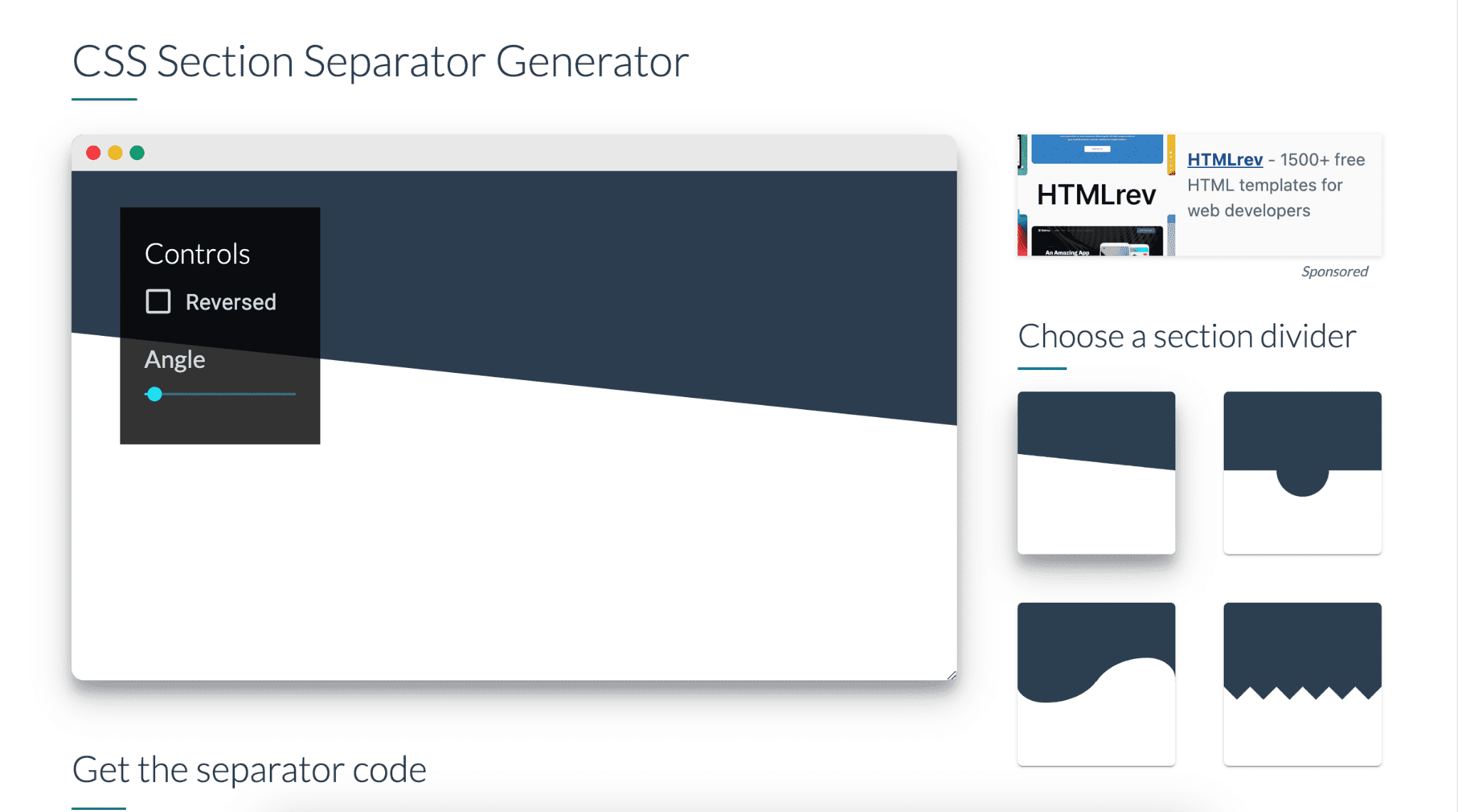
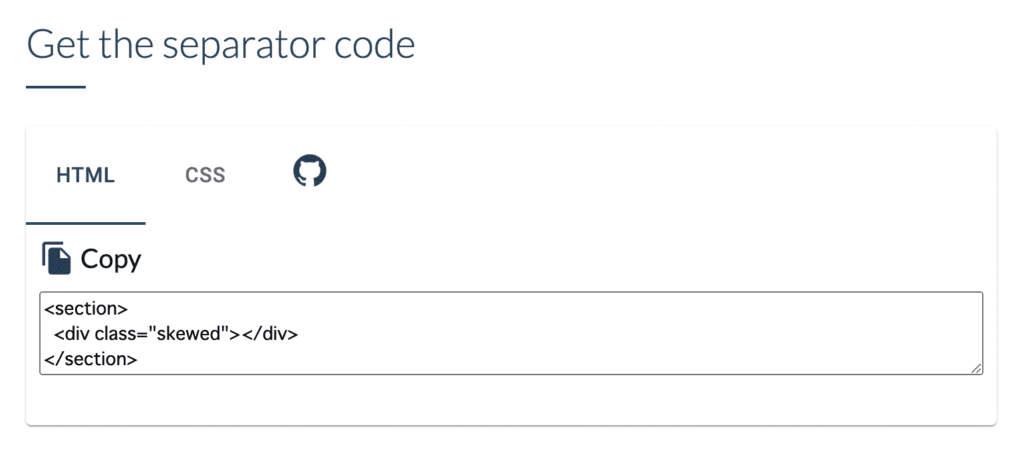
CSS Section Separator Generator
CSS Section Separator Generator


右のChoose a section dividerでシェイプを選び
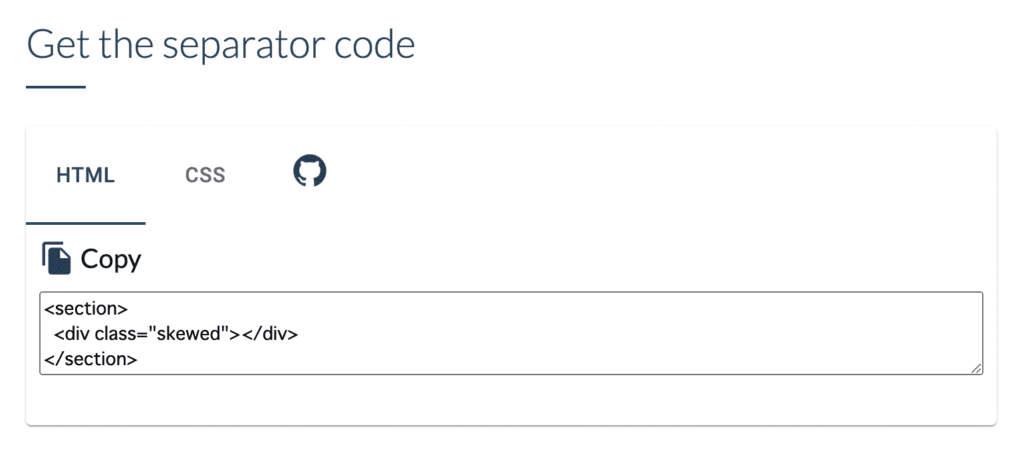
ReversedやAngleで反転や角度などを調整して下の様にコードができるのでコピーして
CSSなどを調整して出来上がりです


See the Pen Untitled by ちいうさ (@zqnixpal-the-looper) on CodePen.
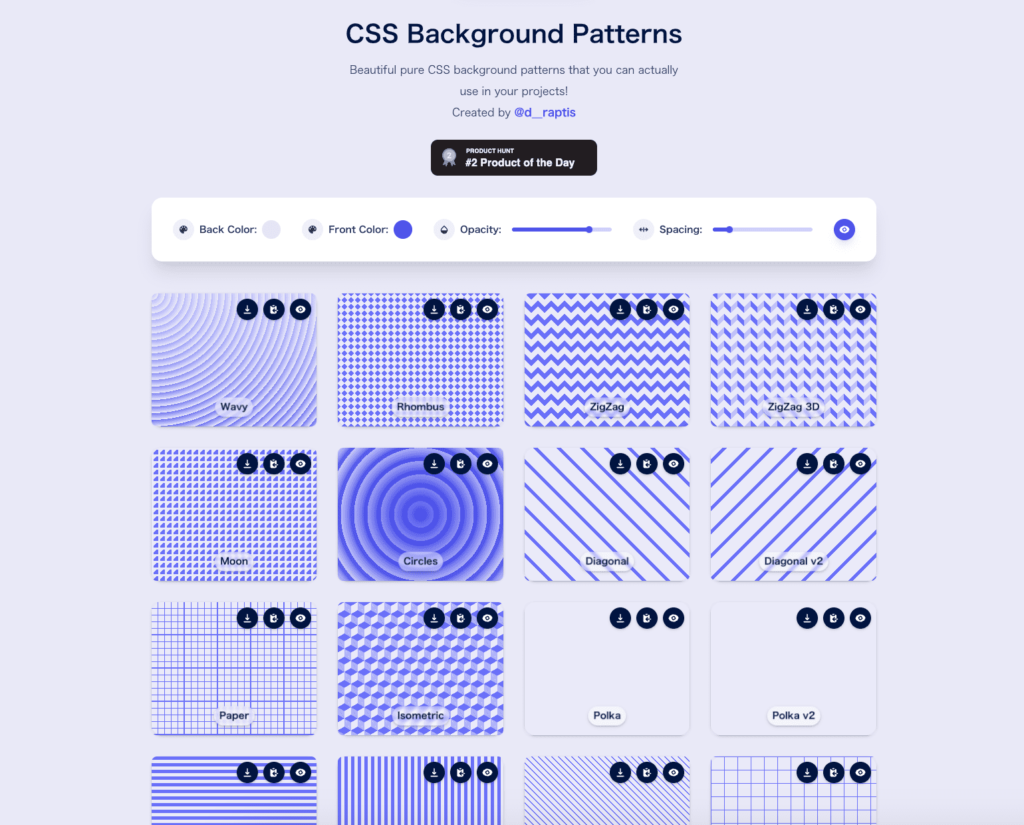
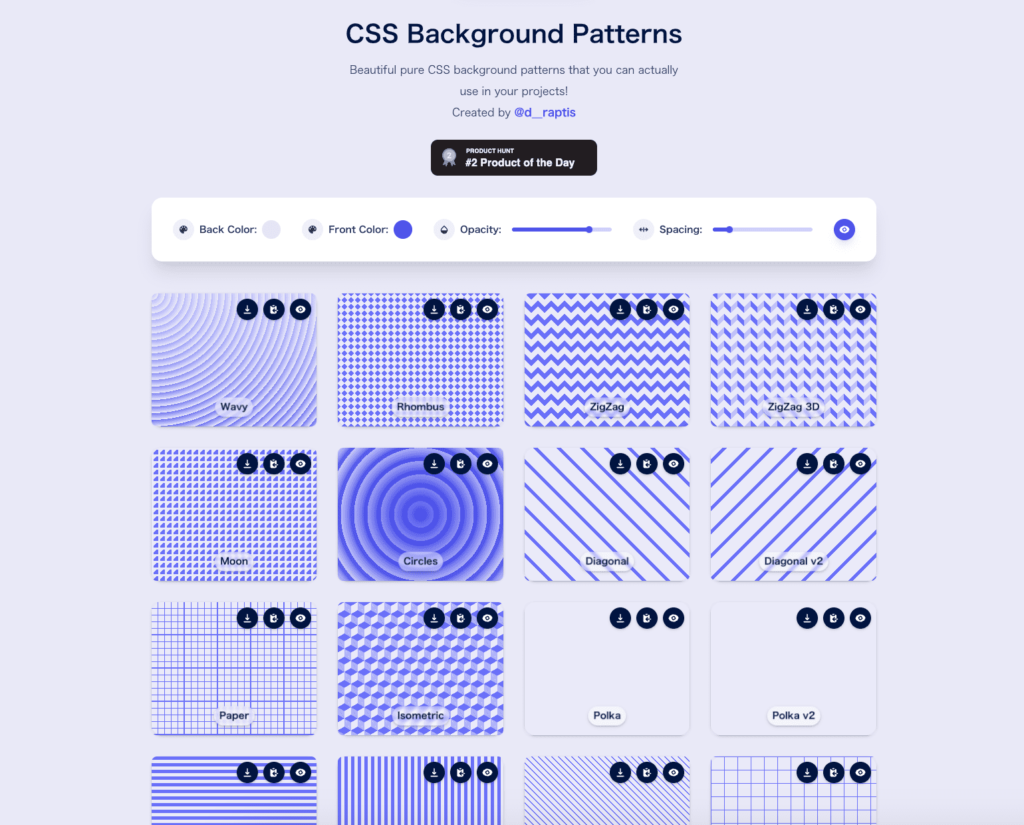
CSS Background Patterns


CSSで作られた背景パターンが紹介されているページで、カラーや透明度、スペースのサイズなどを調整してCSSのコードをコピーすることができます



へ〜〜簡単にできるんだね♪



これからも色々教えるよ!
